APP FIT HOME
UX Design - APPDESAFIO | Como podemos ajudar as pessoas que necessitam adotar novos hábitos e comportamentos relacionados a atividades físicas em um cenário de pandemia e isolamento social?
CONTEXTO | Durante a pandemia, o sedentarismo foi um dos fatores mais preocupantes na população brasileira.
PROCESSO | O processo utilizado neste projeto foi o Duplo Diamante.
MATRIZ CSD | Após o estudo inicial na desk research, organizamos todas as informações adquiridas, ideias e incertezas em uma matriz CSD (Certezas, Suposições e Dúvidas), usando a plataforma Mural. A matriz foi sofrendo alterações ao longo de todo o processo.
PESQUISA | Qualitativa (Acesso o formulário - Google forms)
Realizamos uma pesquisa qualitativa, através de entrevista em profundidade com 3 pessoas de perfis semelhantes.
Através do recrutamento e seleção definimos o perfil que gostaríamos de entrevistar.
Resultado: 6 pessoas que se encaixavam no perfil procurado.
PESQUISA | Quantitativa (Acesso o formulário - Google forms)
Gerar mais dados e insights e descobrir a relevância das informações que havíamos obtido até o momento.
Questionário:
Objetivo: Saber qual a motivação de se exercitar para as pessoas que já se exercitavam antes da pandemia.
Impacto: Propor uma solução para motivar a pessoa a se exercitar.
Entregável: Persona, mapa de experiência.
Reunimos e analisamos as respostas ao nosso questionário, escrevendo em "post-its" os principais dados e insights que observamos.
Depois juntamos todas as informações em comum que obtivemos das pesquisas qualitativa e quantitativa em um quadro no Mural, deixando os dados e insights visualmente organizados.
PADRÕES DE COMPORTAMENTO | HÁBITOS | OPINIÕES
PERSONA
Após as análises dos dados e organização das nossas descobertas, realizamos um debriefing, selecionando as características que auxiliaram na construção da nossa persona. Usamos o que descobrimos na etapa de pesquisa (desk research, qualitativa e quantitativa) para criar a persona a partir de seus objetivos, motivações, frustrações, rotina e background.
Debriefing que auxiliam na construção da persona.
PERSONA | Victoria Arantes. Possui objetivos de manter uma vida saudável, física e mentalmente, para combater o estresse do dia a dia e o sedentarismo.
DEFINIÇÃO | Mapeamento da experiência
A partir daqui, deixamos a etapa de descoberta e exploração e entramos na etapa de ideação. Pensando no perfil da nossa persona, construímos um mapa da sua rotina com a prática de atividade física em casa (desde que acorda até a hora de ir dormir), observando as etapas da jornada, seus pontos de contato (interações, ações e pensamentos), seus sentimentos ao realizar as etapas (frustrações, motivações e incertezas) e os nossos insights encontrados a partir dos sentimentos da persona.
TASK FLOW | Com o plano de ação em mãos, definimos as principais dores, na qual iríamos focar nosso produto: a má gestão do tempo e a falta de motivação para se exercitar. Para essas dores, listamos diversas tarefas que o usuário poderia realizar com nosso produto e as ordenamos de forma a criar um fluxo de tarefas. E, para cada uma das tarefas, listamos possíveis elementos que poderiam ter na nossa interface.
PLANO DE AÇÃO | Reunimos todos os dados e insights e filtramos os principais problemas identificados para serem resolvidos. Propomos soluções para resolver esses problemas, justificando quais são seus diferenciais, quem irá se beneficiar com essas soluções e sua proposta de valor.
PROTOTIPAÇÃO | Baixa fidelidade
Com a técnica do "crazy eights", cada integrante do grupo tentou desenhar 8 esboços de telas em 5 minutos. Depois, discutimos as soluções de cada um e começamos a pensar quais seriam as mais interessantes para implementar em nosso protótipo.
PROTOTIPAÇÃO | Média fidelidade
Após os primeiros esboços e discussão, começamos a desenhar nossas primeiras ideias de telas no Figma, de forma colaborativa. As telas foram baseadas no task flow que montamos previamente. Ainda não estávamos pensando em proporções ou conteúdo, a ideia era trazer um primeiro ’sketch’ do que viriam a ser nossas telas do aplicativo.
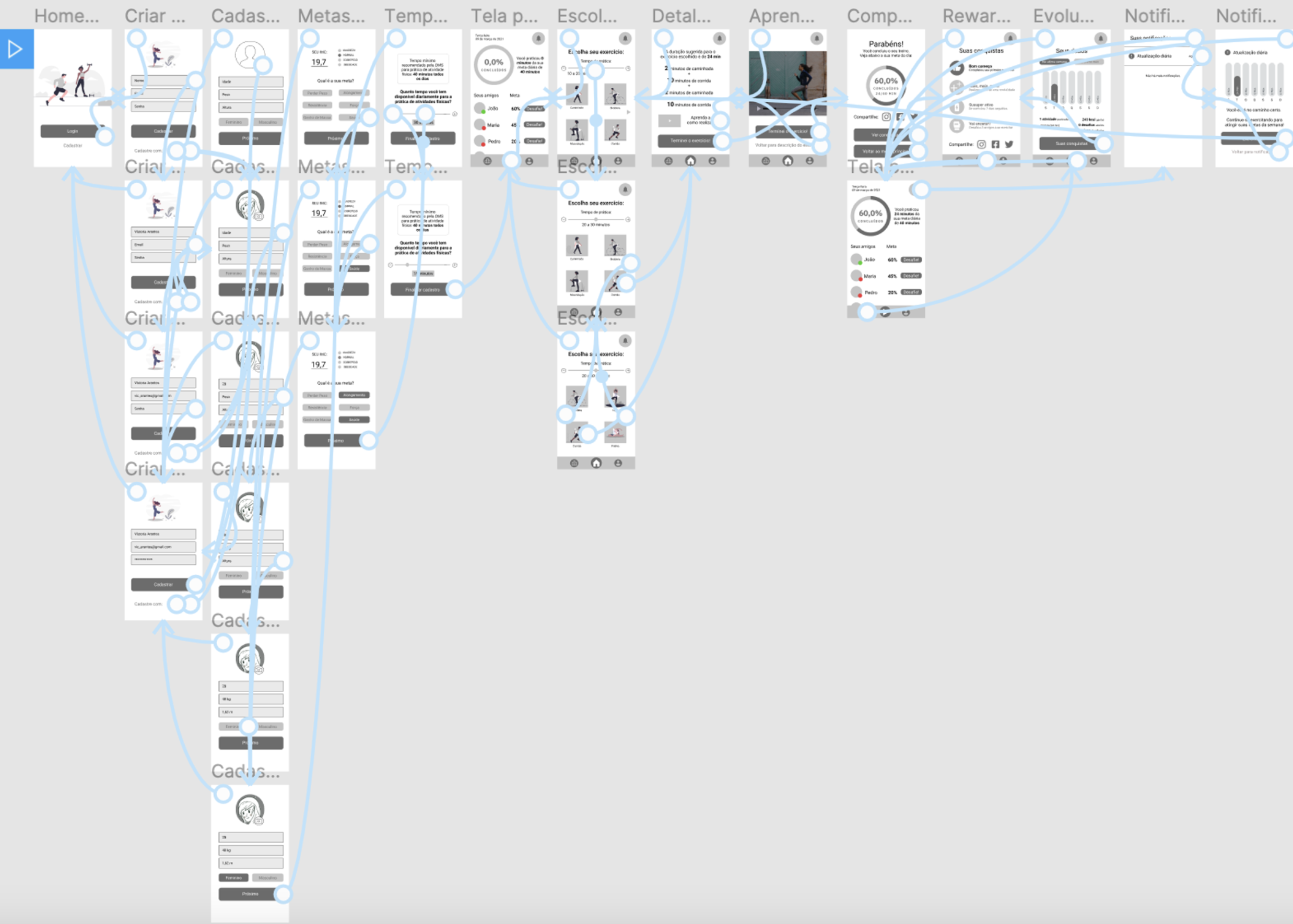
Nos reunimos novamente para refinamos um pouco mais nossas telas em média fidelidade, atentando para proporções, fluxo e padronização.
Para a finalização, chegamos à versão final do nosso protótipo em média fidelidade.
Acesse: Protótipo navegável - Figma.
VALIDAÇÃO – Em andamento
Avaliação heurística
O início da nossa validação foi com a avaliação heurística do nosso protótipo. Analisamos nossa interface e levantamos alguns dos problemas presentes, que não atendiam alguma das heurísticas de Nielsen.